O uso dos dispositivos móveis está cada vez maior, e com isso aumentam os problemas, como o desempenho dos sites.
Percebendo isso, o Google procurou uma alternativa em relação ao desempenho nesses dispositivos. A solução encontrada foi o AMP – Accelerated Mobile Pages ou Páginas Móveis Aceleradas.
O que é AMP (Accelerated Mobile Pages)?
Se você ainda não foi apresentado ao AMP, esse projeto tem como principal objetivo aumentar o desempenho de sites em dispositivos móveis.
Mas você pode se perguntar, mas como o AMP acelera o desempenho de uma página? Combinando otimizações e reduzindo recursos desnecessários.
Primeiro, o projeto é dividido em 3 componentes:
- AMP HTML: o HTML otimizado para um melhor desempenho com extensões avançadas para a criação de conteúdo.
- AMP JS: é a biblioteca que assegura a renderização mais rápida das páginas.
- AMP Cache: é a rede de entrega de conteúdo (CDN) para todos os documentos AMP válidos.
Confira algumas maneiras de como o AMP faz a otimização das páginas:
- Permite apenas scripts assíncronos;
- Dimensiona todos os recursos estaticamente;
- Não permite que extensões bloqueiem a renderização da página;
- Remove qualquer JavaScript de terceiros;
- CSS in-line e de tamanho limitado.
Atualmente mais de 850 mil domínios já estão utilizando o AMP, algumas empresas são: Terra, Wego, FastCommerce, The Washington Post, Wired e GizModo.
Você ainda pode se perguntar, meu site é rápido, por que eu devo utilizar o AMP?
Além de oferecer maior desempenho nos dispositivos móveis, que já é uma grande vantagem, o projeto é apoiado pelo Google, isso quer dizer que a utilização do projeto influência em melhores posições nos resultados das buscas – SEO.
As páginas móveis aceleradas estão se tornando um padrão no mercado, por ser rápida e de fácil instalação e configuração.
Siga os tutoriais abaixo para ter AMP’s no seu WordPress.
Baixando e instalando o plugin
Para dar início a implementação do AMP no WordPress é necessário instalar o plugin AMP desenvolvido pela Automattic.
Você pode baixá-lo dentro do próprio painel do WordPress seguindo o caminho Plugins > Adicionar Novo e pesquisar por “AMP”. Faça o download do plugin que aparece na imagem abaixo:

Ou pode fazer o download através do link abaixo e instalar o plugin manualmente.
Após ativar o plugin ele já vai gerar automaticamente versões AMP de todos os Blog Posts. Você pode testar isso adicionando o caminho “/amp/” ao final do url. Exemplo:
URL Original: https://www.site.com.br/wordpress/amp-wordpress
URL AMP: https://www.site.com.br/wordpress/amp-wordpress/amp/
Com este plugin você vai implementar o AMP apenas nos Blog Posts e não nas páginas do site. Se você deseja que a tecnologia funcione em todo site será necessário a instalação de um plugin adicional. Vou deixar duas opções abaixo:
AMP for WP – Accelerated Mobile Pages

Glue for Yoast SEO & AMP
Para usar este plugin é necessário ter o Yoast SEO instalando préviamente.

Configurando o Google Analytics no AMP
Antes de começar qualquer configuração dentro do AMP, é necessário que você encontre o seu ID de acompanhamento dentro do Google Analytics.
Agora dentro do seu WordPress acesse as configurações do AMP através do menu lateral “AMP > Analytics”.
Em seguida insira o seu código de acompanhamento na seção “Google Analytics”.

Definindo as configurações do AMP no Yoast SEO
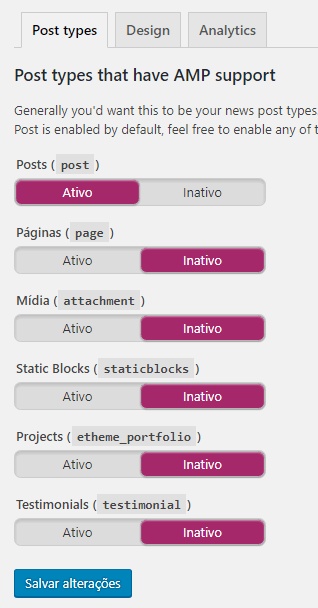
Nesta etapa você pode fazer algumas configurações no AMP como definir em que tipo de página será usada a tecnologia e definir como alguns elementos aparecem no celular.
Se você optou por não usar o Plugin Glue for Yoast SEO & AMP pode pular esta etapa.
Para acessar o painel de configuração use o caminho “SEO > AMP” no menu lateral do WordPress.

Em seguida, na página de configuração do plugin, você pode determinar que tipo de conteúdo dentro do site vai usar o AMP.

Na aba “Design” você pode determinar itens como, cores da página, cores dos links, imagem associada ao conteúdo e código extra dentro das páginas como HTML e CSS.
Testando o AMP
Agora que a configuração do AMP já foi efetuada dentro do WordPress, é necessário ter certeza de que tudo está funcionando corretamente.
Caso contrário seu site pode exibir mensagens como “Sua página tem erros de implementação de AMP” nos resultados de busca.

Existem diversas formas para validar uma página AMP, todas com o mesmo resultado.
Ferramenta oficial do Google
O Google disponibiliza uma ferramenta para testar se o AMP está sendo aplicado corretamente ou não, e é bem simples de usar, basta inserir o URL AMP e clicar em “Realizar Teste”.
Se você receber a mensagem “Esta é uma página AMP válida” conforme a imagem abaixo está tudo configurado corretamente.

Caso contrário você deve rolar a página para baixo e ver quais são os erros apresentados para que possa corrigir.
Ferramenta Oficial do AMP Project
Você também pode efetuar o mesmo teste com a ferramenta disponibilizada no site oficial do AMP Project. Basta inserir o URL AMP no campo “URL” e clicar em “Validate”.
Se você receber a mensagem “Validation Status: PASS” está tudo configurado corretamente.

Caso contrário os erros serão informados logo abaixo da mensagem de validação e você pode começar as correções.
Recomendo utilizar o projeto agora mesmo. Há diversos motivos para isso, e os resultados são incríveis.
Com o aumento global do AMP, novas atualizações podem surgir, e se seu site já estiver utilizando o projeto, ao receber um número alto de tráfego em dispositivos móveis, você não terá motivos para se preocupar.
Seguindo os tutoriais acima, você pode ativar e configurar de forma rápida suas páginas AMP no WordPress.
Até a próxima.