O WordPress ganha mais força a cada dia e além dos blogs, agora são populares também os e-commerce na plataforma com o plugin WooCommerce.
Daí a importância dos gateways de pagamento que passam mais credibilidade para os visitantes da loja, que se sentem mais tranquilos para fechar a compra.
Por isso, agora eu vou te mostrar como integrar o PagSeguro com WooCommerce usando um plugin gratuito que tem ótima avaliação dos usuários, o WooCommerce PagSeguro.
Requisitos para integração do PagSeguro com o WooCommerce
Para começar a receber pagamentos do WooCommerce no PagSeguro você deve:
- Ter uma conta VENDEDOR ou PROFISSIONAL verificada no PagSeguro.
- Pagamentos via API ativo.
- Notificações de transações ativas.
- Gerar o Token de Segurança.
- Definir o código de transação.
- Bibliotecas cURL e simpleXML ativas.
- O plugin do WooCommerce deve estar ativo no WordPress.
Todos os itens acima precisam ser ativados e configurados corretamente para que o Plugin funcione.
Feito isso, vamos para a integração do Plugin para começar a usar o PagSeguro com WooCommerce.
Integração
O primeiro passo é acessar a página de configurações do WooCommerce.

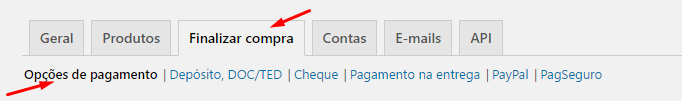
Em seguida, clique na aba “Finalizar Compra” e depois em “Opções de Pagamento”.

Desça um pouco a sua tela e você verá “PagSeguro”. Clique nele.

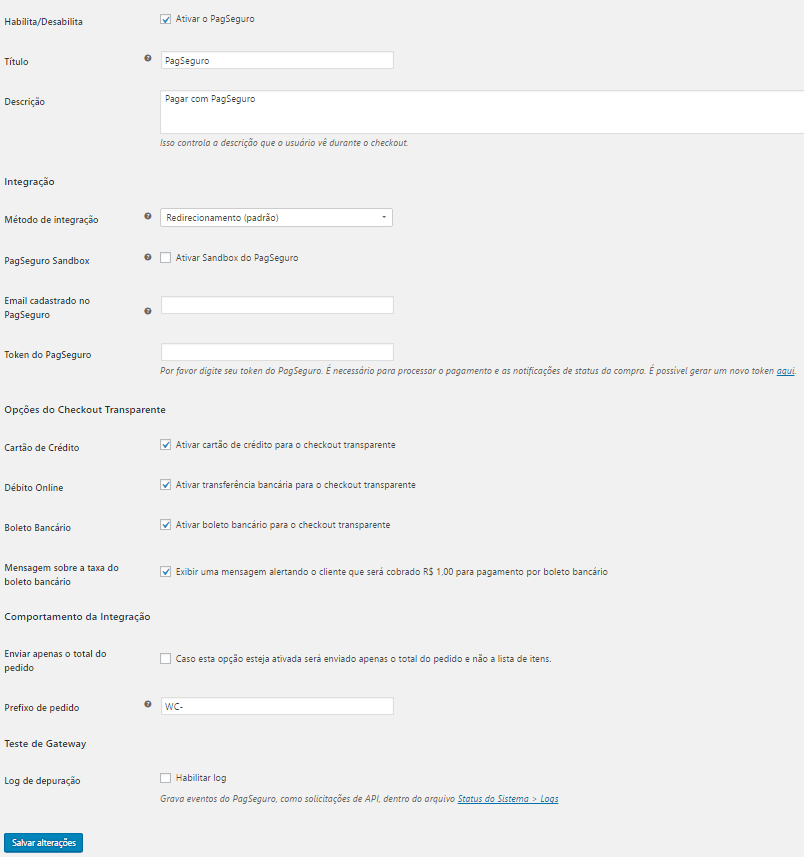
Na próxima tela, você deve inserir os dados que foram gerados ao se cadastrar no PagSeguro.

Marque o Checkbox para habilitar o WordPress PagSeguro e defina corretamente o Título, pois ele será o nome de exibição.
Os campos de e-mail e token não podem ser deixados em branco. O e-mail informado, deve ser o mesmo que você usou para cadastrar-se no método de pagamento e o token é o código gerado dentro do painel do PagSeguro.
Após preencher as informações necessárias para a integração, salve as alterações e faça alguns testes para ter certeza que tudo ocorreu bem.
Pronto, agora você já pode usar o PagSeguro com WooCommerce. Seus clientes têm mais formas de efetuar o pagamento e você tem mais chances de vender.