O uso de imagens em sites é muito importante, tanto para SEO (Otimização nos Buscadores) quanto para Experiência do Usuário.
É importante saber que a maioria das imagens na internet tem direitos autorais, então vou deixar aqui 5 bancos de imagens gratuitos. Assim você não terá problemas.
Passo 1 – Configuração
Abra o Photoshop e crie um novo documento, Arquivo > Novo ou CTRL+N (Photoshop).

Defina um nome para o arquivo;
Medidas: Largura e Altura;
Resolução: 72 Pixels/polegada;
Modo de Cores: Cores RGB – 8 Bits.
Feito isso clique em “OK” ou pressione “Enter“.
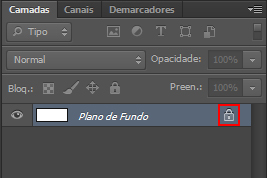
Com o documento já criado, dê um duplo clique no ícone do cadeado em cima da primeira camada (layer) então confirme ou pressione “Enter” para começar a criar.

Passo 2 – Cores
Agora insira uma cor degradê no fundo do documento. Selecione a Ferramenta Degrade (G).

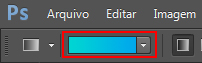
Na parte superior defina as cores para o fundo.

Dica: O Adobe Kuler tem uma biblioteca grátis com várias combinações de cores. E você também pode criar a sua combinação.
Cores utilizadas: #05D4D2 e #31A7E9 em hexadecimal.

Inseridas as cores, pressione “Enter” ou clique em “Ok“.
Em seguida, segure “Shift” e faça um traço com a ferramenta selecionada no meio do documento. Como na imagem seguinte.

O seu documento deverá ficar assim:

Passo 3 – Imagem de Fundo
Agora insira uma imagem de fundo. Se sua imagem já está salva no computador, arraste para dentro da ferramenta Photoshop.

Feito isso, aperte “Enter“, em seguida CTRL+T para transformar a imagem (lembre desse comando). Ajuste a imagem com o tamanho do arquivo, sempre segurando a tecla Shift. Quando ajustada, aperte “Enter“ novamente.
Agora, na opção de Opacidade, na barra lateral direita, ajuste para 20%.

Passo 4 – Textos
Insira sua Logo em formato PNG na parte esquerda do documento. Arraste, como feito no passo anterior. Pressione “Enter“, e em seguida CTRL+T para ajustar tamanho e posicionamento.

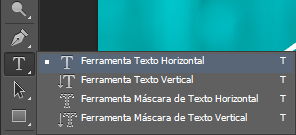
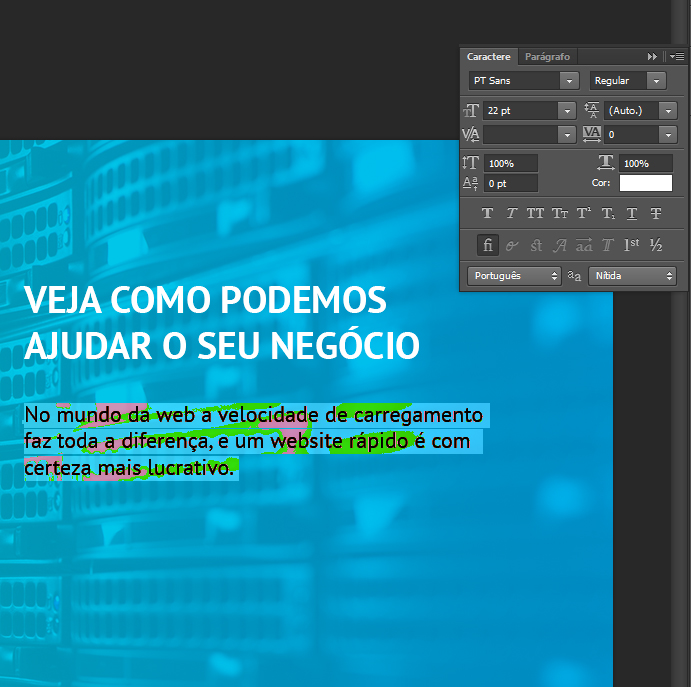
Agora insira o texto ao lado da sua Logo. Clique na Ferramenta Texto Horizontal ou pressione “T“.
Dica: O Google disponibiliza várias fontes para download gratuito aqui.

Assim que selecionar a ferramenta, clique no documento para inserir textos.

Passo 5 – Botão
Nesse passo insira um CTA – Call to Action, uma chamada para uma ação, como links ou funções que levam o usuário a realizar uma ação.
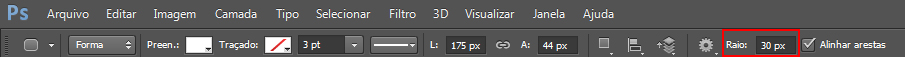
Selecione a Ferramenta Retângulo Arredondado (U).

Na parte superior, defina o raio em 30 px.

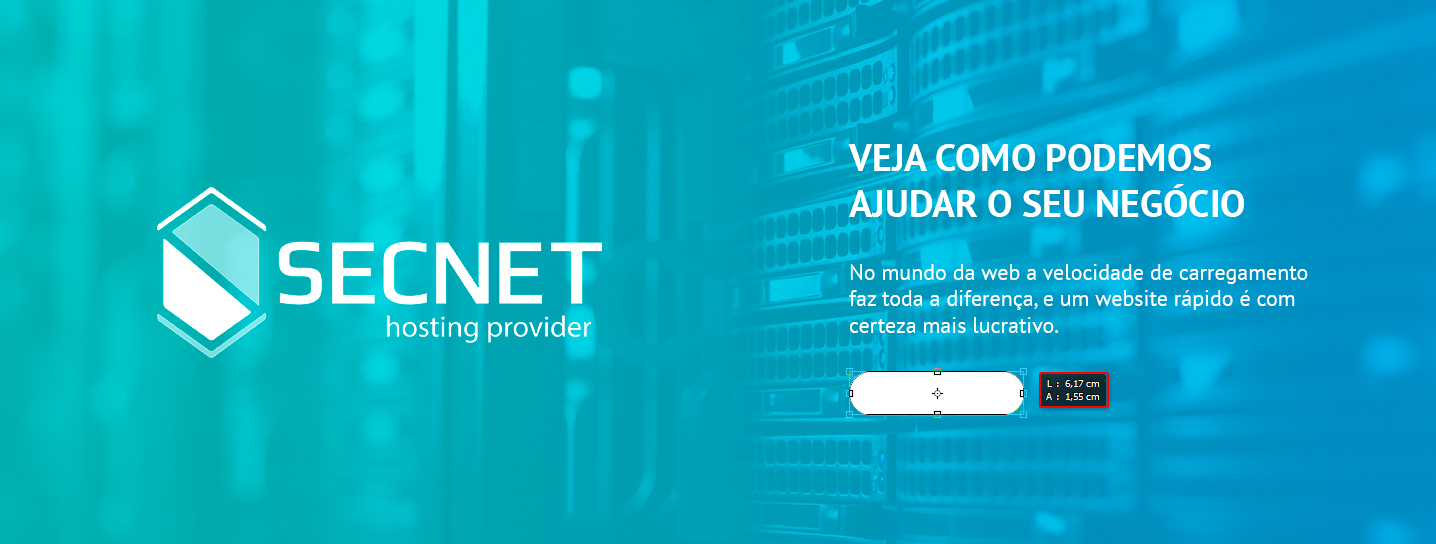
Com a ferramenta selecionada faça um retângulo no documento com aproximadamente 6 cm de largura com 1,5 cm de altura. Como na imagem seguinte:

Lembrando que essas medidas são para esse tutorial. Elas podem mudar de acordo com o tamanho do seu banner.
Com o retângulo arredondado feito, insira um texto novamente (tecla “T”), digite uma chamada para o Call to Action (CTA), como por exemplo: Confira, Veja Isto, Não Perca, Assine Agora, Contrate Agora, Acesse… Com o texto criado, aperte CTRL+T para posiciona-lo em cima do retângulo.

Passo 6 – Salvando
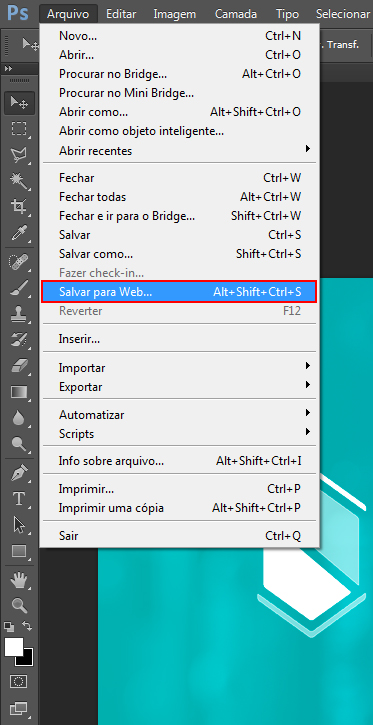
Agora é só salvar a imagem e inserir no seu blog ou loja virtual. Na parte esquerda superior, clique em Arquivo e em seguinte Salvar para Web ou pressione Alt+Shift+Ctrl+S.

Aparecerá a seguinte tela.

Nesta seção, certifique-se que o formato esteja em JPEG, a qualidade e porcentagem em 100. Após verificar isso, clique em Salvar.